こんにちは、もぐさです。
2020年1月からGoogle Search Consoleより全サイトに対して以下のような「data-vocabulary.org schema deprecated」の警告通知が来るようになりました。
Search Console により、貴サイトに影響する「パンくずリスト」関連の問題が 1 件検出されました。
主な警告
警告は、サイトの改善のための推奨項目です。警告によっては、検索結果での表示に影響がある場合がございます。また、警告が今後エラーになることも考えられます。貴サイトでは、以下の警告が検出されました。
data-vocabulary.org schema deprecated
上記の問題をできる限り解決されることをおすすめいたします。こうした問題を解消することで、サイトのエクスペリエンスや Google 検索結果での表示を最適化できます。
この警告通知はパンくずリストのデータ形式にdata-vocabulary.orgを使用している場合に届きます。
というのもGoogleは2020年4月6日以降、古いデータ形式であるdata-vocabulary.orgをサポートしないことを表明しているからです。
4月6日を過ぎても検索順位には影響しませんが、検索結果の表示に影響(これまでのようなリッチリザルトが表示されなくなる)するため、CTR(クリック率)に影響する可能性があります。
そこでGoogleがサポートしている構造化データ形式(以下、データ形式)であるschema.orgに変更しました。
目次
schema.orgのデータ形式
schema.orgのデータ形式のサンプルは以下のような感じです。
<ol vocab="http://schema.org/" typeof="BreadcrumbList">
<li property="itemListElement" typeof="ListItem">
<a property="item" typeof="WebPage" href="https://example.com/dresses">
<span property="name">Dresses</span></a>
<meta property="position" content="1">
</li>
<li property="itemListElement" typeof="ListItem">
<a property="item" typeof="WebPage" href="https://example.com/dresses/real">
<span property="name">Real Dresses</span></a>
<meta property="position" content="2">
</li>
</ol>※https://schema.org/ListItemより抜粋
data-vocabulary.orgからschema.orgへの変更にはいくつかの属性名と属性値の変更が必要です。
具体的な変更前と変更後の状態を以下に示します。
data-vocabulary.org:(変更前)
<ul id="topicpath">
<li itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="../" itemprop="url">
<span itemprop="title">トップページ</span>
</a>
</li>
<li itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="../SEO%E3%81%AE%E5%9F%BA%E7%A4%8E/" itemprop="url">
<span itemprop="title">SEOの基礎</span>
</a>
</li>
<li>
<span>SEOとは?</span>
</li>
</ul>schema.org:(変更後)
<ul id="topicpath" vocab="http://schema.org/" typeof="BreadcrumbList">
<li property="itemListElement" typeof="ListItem">
<a href="../" property="item" typeof="WebPage">
<span property="name">トップページ</span>
</a>
<meta property="position" content="1">
</li>
<li property="itemListElement" typeof="ListItem">
<a href="../SEO%E3%81%AE%E5%9F%BA%E7%A4%8E/" property="item" typeof="WebPage">
<span property="name">SEOの基礎</span>
</a>
<meta property="position" content="2">
</li>
<li>
<span>SEOとは?</span>
</li>
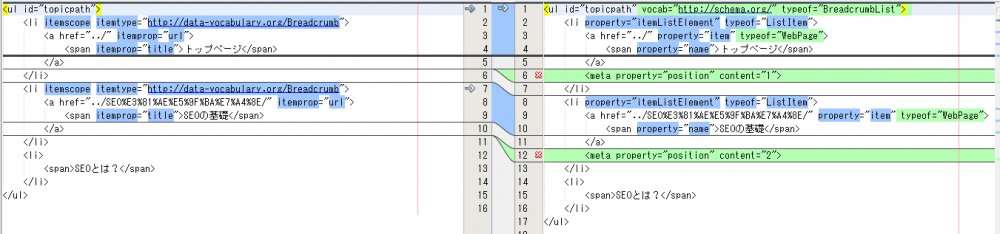
</ul>IDEで差分表示するとこんな感じです。

※水色が置換、緑色が追加が必要な箇所
IDE側のテキスト置換機能を利用して、何回か属性を一括置換すれば簡単にschema.orgへの切り替えは可能そうです。
ただ問題なのは以下のpositionプロパティです。
<meta property="position" content="1">ListItemごとにいちいちpositionプロパティを使用して1、2、3と階層を示さなければならないため、置換では対応できません。
このような、静的に階層を指定しなければならない仕様は合理的ではないし、何のためのHTMLによる階層構造なのか分かりません。Web開発者を苦しめようとしているとしか思えませんよね。
常識的に考えれば明示的に階層を指定しなくても、上位のListItemから順番に自動で階層が認識されるように設計しているべきです。
ただ、上記サイトの説明を見ても特にpositionは必須プロパティのようにも書かれていません。
そこで、以下のようにpositionプロパティは記述しないことにしました。
<ul id="topicpath" vocab="http://schema.org/" typeof="BreadcrumbList">
<li property="itemListElement" typeof="ListItem">
<a href="../" property="item" typeof="WebPage">
<span property="name">トップページ</span>
</a>
</li>
<li property="itemListElement" typeof="ListItem">
<a href="../SEO%E3%81%AE%E5%9F%BA%E7%A4%8E/" property="item" typeof="WebPage">
<span property="name">SEOの基礎</span>
</a>
</li>
<li>
<span>SEOとは?</span>
</li>
</ul>ただしGoogleに不正な記述方法として認識されると困るため、念の為positionプロパティの指定がない場合でもGoogle Search Consoleで警告とならないかを検証してみることにしました。
Google Search Consoleから「修正を検証」をクリックします。

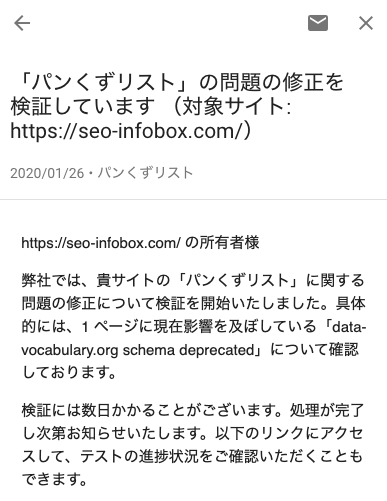
以下のメールが届きます。結果が出るまで数日かかるようなので、待つことにします。

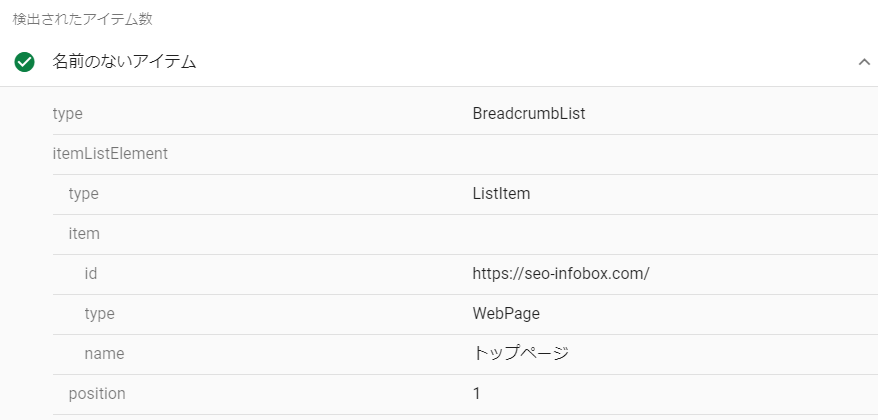
Noteちなみに、すぐに結果を確認したい場合はリッチリザルト テストからテストできます。
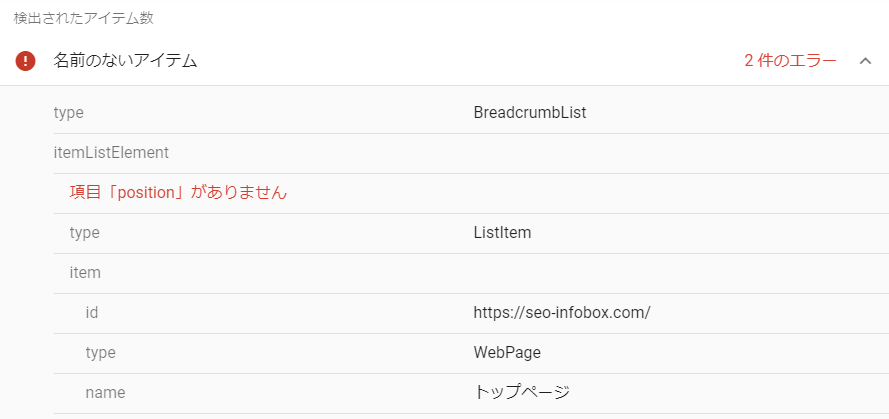
検証結果
positionプロパティは必須のようです。

positionプロパティを指定したらエラーは無くなりました。

所有Webサイトが1つや2つならともかく、多数のサイトを所有している人は修正は大変ですね。
最後までお読みいただきありがとうございました。



コメント