こんにちは、もぐさです。
Search Console のウェブに関する主な指標を見てみると良好な URL と判断されなかった理由に「CLS に関する問題: 0.1 超(モバイル)」というのがありましたので、それについてのお話です。

CLSとは?
CLSとは Cumulative Layout Shift の略であり(直訳は「累積レイアウトシフト」)、掻い摘んで説明するとページが表示される際にレイアウトが変わる(ボタンの位置などが動く)ことを指すようです。
確かにページを表示してボタンをクリックしようとしたらレイアウトが変わって意図しないボタンや広告をクリックしてしまったという事が少なからずあると思いますが、そういったページの割合を示しています。
意図してそういったページを作成する人はごく少数と思われ、大半は画像や広告の読み込み、表示に時間がかかり、結果として時間差でレイアウトが変化してしまっているのだと思われます。
https://web.dev/cls/には以下のように説明されています。
ページ コンテンツの予期しない移動は、一般的にリソースが非同期的に読み込まれたり、ページ上の既存のコンテンツの上側に DOM 要素が動的に追加されたりする場合に発生します。原因としては、サイズが明示されていない画像や動画、フォールバックとして用意されているフォントよりも大きく、または小さくレンダリングされるフォント、動的にサイズが変更されるサードパーティ製の広告やウィジェットなどが考えられます。
https://web.dev/cls/より
従って、これはページ読み込み速度とも密接にかかわってくる指標でもあるはずです。
なるほど確かにページが表示された後に、コンテンツが挿入されボタンの位置が動くというのは心地の良いものではあません。しかし、昨今のWebページは動的なコンテンツ生成は普通に行われていることであり、サーバサイド側の処理は高速のため起きにくいですが、フロントエンド側(JavaScript)のコンテンツ生成はクライアント環境(PCのスペック、ネットワーク速度)によっては数秒程度遅延する可能性はどうしても出てきますし、それは動的広告にもあてはまります。特にAjax技術を用いた非同期コンテンツではAPI呼び出しに伴う遅延は起こりがちです。
しかしこれらはクライアント側に依存する問題のため、現実的にはそのようなコンテンツを削除する以外、抜本的な解消方法はないと思われます。
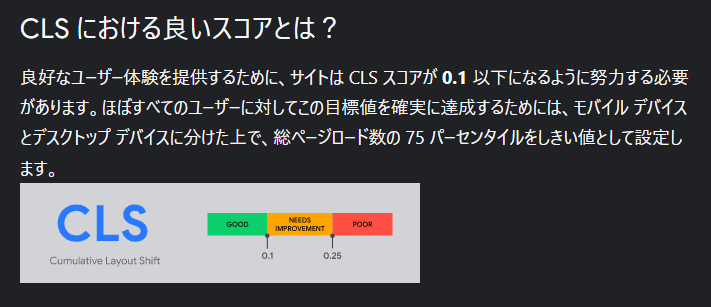
スコアの許容範囲
ちなみにスコアですが0.1程度であれば問題ない範囲のようで、特に意図的にそのようなページを作成しているわけでもなければ、放置で良さそうです。(そもそも0.1以下であれば Search Console に表示されないと思いますが)

ちなみに自分のサイトのスコアは0.22でした。この数値が増えてくるようであれば(例えば全ページに同様な挿入型コンテンツを導入しているなど)、間接的にはSEO上の影響も懸念され、対策が必要になるかもしれません。
少なくとも、実際のWebページをスマートフォンで表示し、閲覧や操作に支障がないレベルであるかの確認程度は、開発者側でも必要でしょう。
最後までお読みいただきありがとうございました。



コメント